Dưới đây là cách tạo app facebook cho người mới bắt đầu, mình cũng đang chập chững tạo thử các app facebook. Mình note lại những gì mình đã tạo thành công, có sai sót gì mong các bạn comment để giúp nhau tốt hơn nhé.
A: Mình đã có sẵn những thứ sau:
- Server web chạy win server 2008, có cài IIS và đã cấu hình để chạy web.
- Mình có 1 subdomain: www.subdomain.domain.com
- Tài khoản Facebook, đã xác nhận qua sms.
B: Yêu cầu cần có thêm:
1. Domain/sub domain có SSL.
1.1- Tạo CSR, có thể dùng IIS để tạo, hoặc dùng phần mềm Gt_SSLAssistant để tạo, ở đây mình dùng IIS:
Như vậy đầu tiên ta đã có file key: CSR.txt
2.1- Đăng ký SSL miễn phí 90 ngày tại đây: https://muassl.com/:
Sau khi đăng ký, mình tải về để có được file .crt
Đợi họ xác nhận thành công, sẽ hiện ra nút "Tải SSL". Mình đợi cũng khoảng 20 phút...
2. 2: Tiếp tục mình cài đặt SSL trên server:
Mình làm theo hướng dẫn của bài viết này và ok, mình copy lại y nguyên bài của www.baomat.website: "








A: Mình đã có sẵn những thứ sau:
- Server web chạy win server 2008, có cài IIS và đã cấu hình để chạy web.
- Mình có 1 subdomain: www.subdomain.domain.com
- Tài khoản Facebook, đã xác nhận qua sms.
B: Yêu cầu cần có thêm:
1. Domain/sub domain có SSL.
1.1- Tạo CSR, có thể dùng IIS để tạo, hoặc dùng phần mềm Gt_SSLAssistant để tạo, ở đây mình dùng IIS:
Như vậy đầu tiên ta đã có file key: CSR.txt
2.1- Đăng ký SSL miễn phí 90 ngày tại đây: https://muassl.com/:
Sau khi đăng ký, mình tải về để có được file .crt
Đợi họ xác nhận thành công, sẽ hiện ra nút "Tải SSL". Mình đợi cũng khoảng 20 phút...
2. 2: Tiếp tục mình cài đặt SSL trên server:
Mình làm theo hướng dẫn của bài viết này và ok, mình copy lại y nguyên bài của www.baomat.website: "
Hướng dẫn cài đặt SSL cho IIS 7 trên Windows Server 2008
Ngày đăng: 2015-07-10 15:52:34 | Cập nhật: 2015-09-28 14:02:19
Để cài đặt chứng thư số SSL cho IIS 7/7.5 trên Windows 2008, bạn thực hiện như sau :
Bước 1: Copy 2 files cert được gửi cho bạn và tải lên server (gồm 2 files certificate.cer và intermediate.cer)
Bước 2: Cài đặt Intermediate CA:
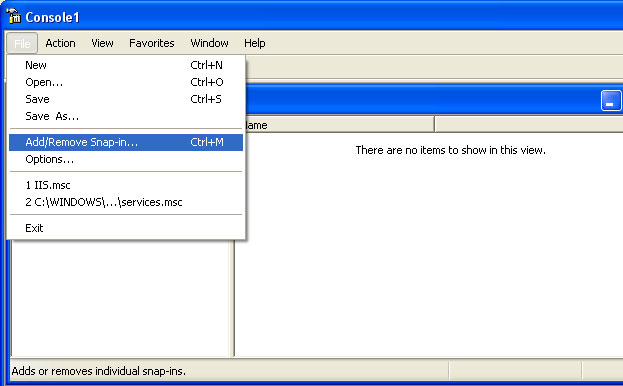
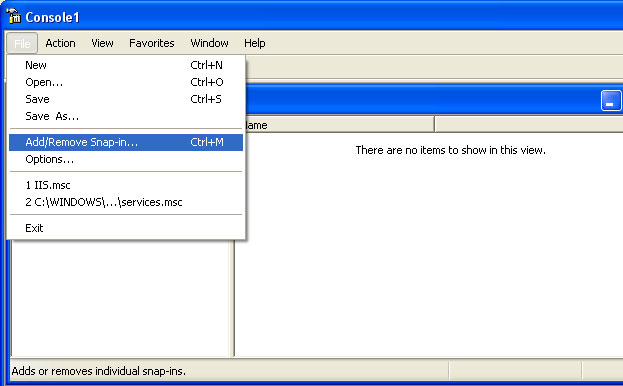
- Mở một MMC. Nhấn Start > Run... và gõ vào mmc. Nhấn OK.
- Mở một MMC. Nhấn Start > Run... và gõ vào mmc. Nhấn OK.
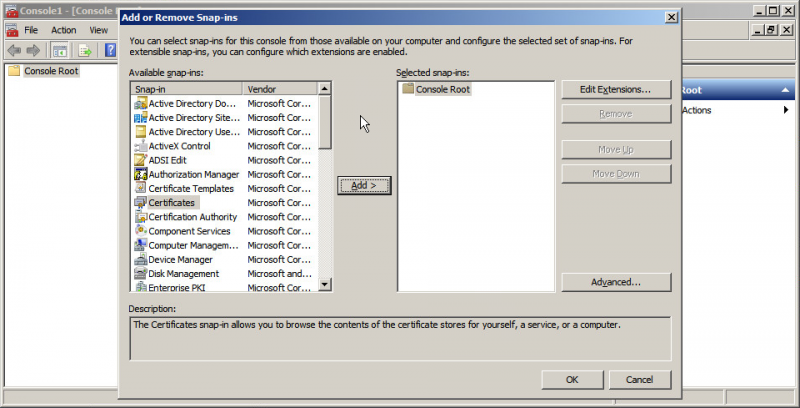
- Từ menu của màn hình Microsoft Management Console (MMC), chọn mục File > Add/Remove Snap-in. Nhấn Add

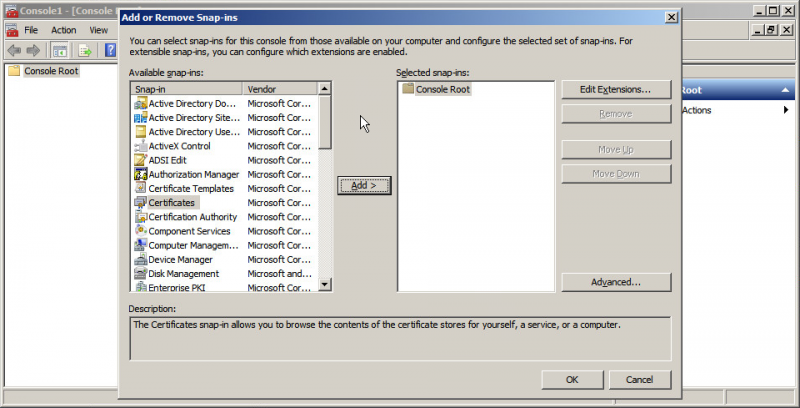
- Từ danh sách snap-ins, chọn Certificates. Nhấn Add. Chọn Computer account. Nhấn Next. Chọn Local computer. Nhấn Finish. Nhấn Close. Nhấn OK

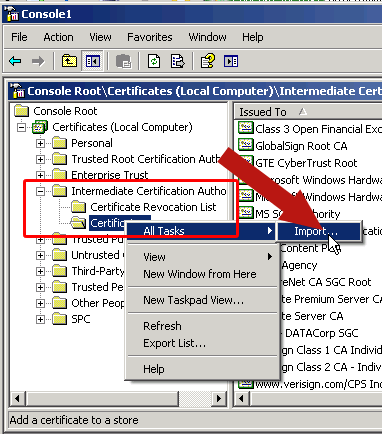
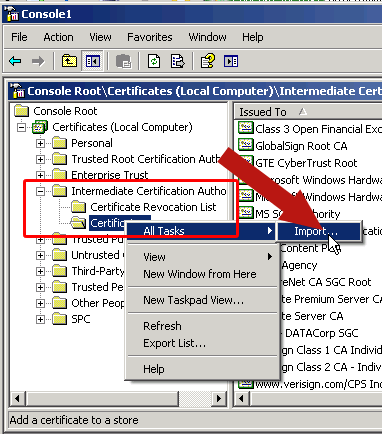
- Trong khung bên trái, nhấn chọn mục Intermediate Certification Authorities. Nhấp chuột phải vào Certificates, chọn All Tasks > Import. Trong màn hình Certificate Import, nhấn Next. Tới đây chọn đường dẫn đến file intermediate.cer trên Desktop và nhấn Next. Chọn mục "Place all certificate in the following store: Intermediate Certification Authorities". Nhấn Next. Nhấn Finish.

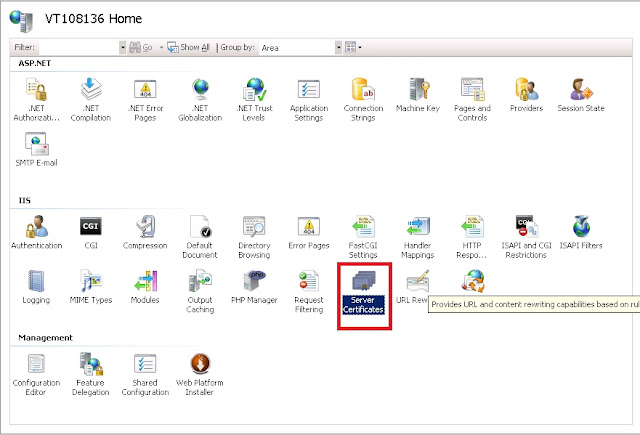
Bước 3: Cài đặt chứng thư số vào IIS
- Nhấn Start > Administrative Tools > Internet Information Services (IIS) Manager
- Từ menu bên trái, nhấp chọn vào tên máy chủ
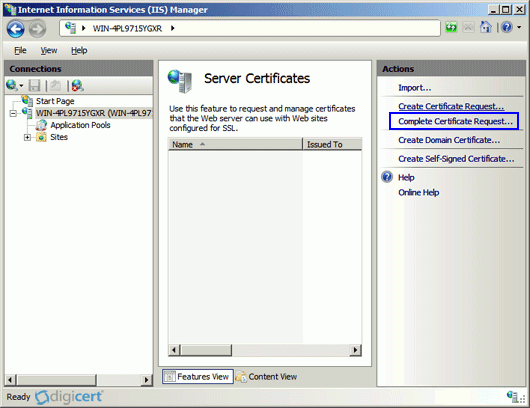
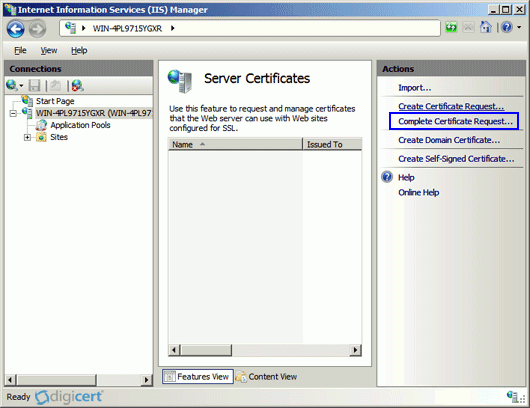
- Từ menu ở giữa, trong mục Security, nhấp đúp vào mục Server Certificates
- Nhấn Start > Administrative Tools > Internet Information Services (IIS) Manager
- Từ menu bên trái, nhấp chọn vào tên máy chủ
- Từ menu ở giữa, trong mục Security, nhấp đúp vào mục Server Certificates

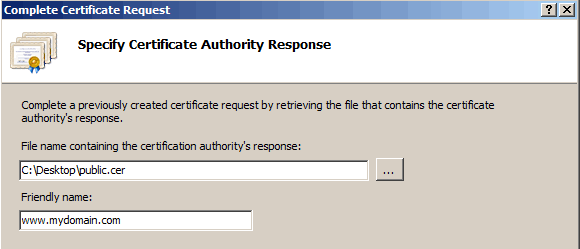
- Từ menu bên phải, chọn Complete Certificate Request

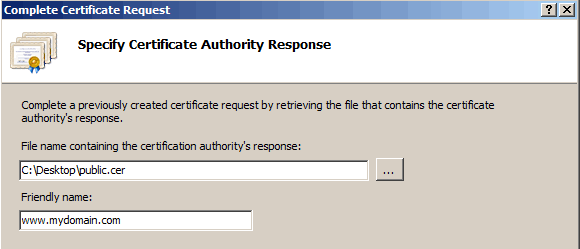
- Chọn đường dẫn đến file certificate.cer. Nhập vào tên gợi nhớ cho chứng thư số trong mục Friendly name. Lưu ý: Nếu bạn mua chứng thư số cho nhiều tên miền (SAN hoặc Wildcard), bạn cần phải thêm ký tự * vào đầu của Friendly Name, ví dụ *Symantec 2015. Khi đó bạn có thể chia sẻ chứng thư số này cho nhiều website được host chung trên máy chủ này.
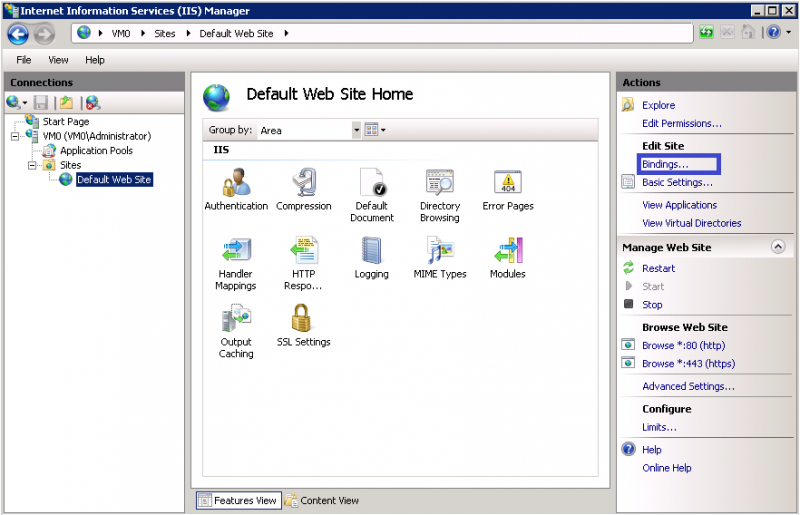
Bước 4: Cấu hình SSL cho website
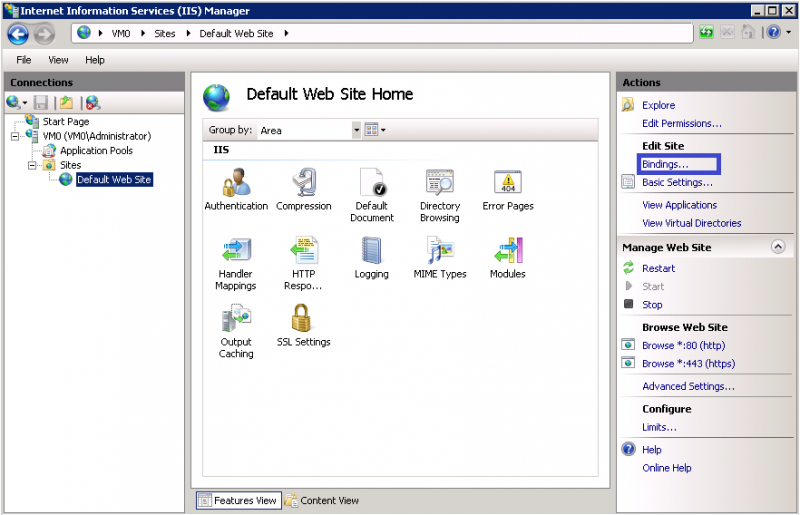
- Nhấn Start > Administrative Tools > Internet Information Services (IIS) Manager
- Từ menu bên trái, nhấp chọn vào tên máy chủ
- Trong mục Sites, chọn website cần cấu hình SSL
- Trong menu bên phải, chọn "Bindings..."
- Từ menu bên trái, nhấp chọn vào tên máy chủ
- Trong mục Sites, chọn website cần cấu hình SSL
- Trong menu bên phải, chọn "Bindings..."

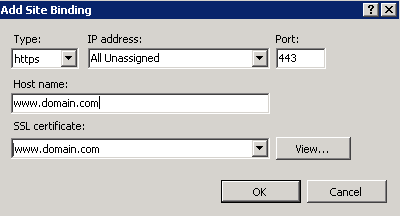
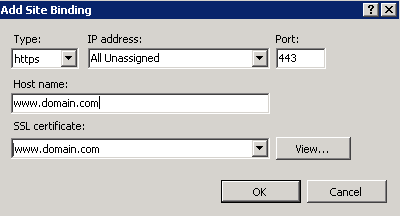
- Trong màn hình Site Bindings, nhấn Add. Lưu ý: Nếu bạn đang gia hạn chứng thư số cho website, thì trong màn hình này, bạn chọn dòng "https" và sau đó nhấn Edit.

- Trong màn hình Add Site Bindings, chọn "https" trong mục Type, chọn Port cần chạy SSL (443), nhập vào tên miền của website trong mục Host Name, cuối cùng chọn chứng thư số vừa cài đặt trong bước trước đó. Sau đó nhấn OK.

Sau khi cài đặt thành công, bạn có thể kiểm tra lại cert đã được install đúng hay chưa bằng công cụ sau: https://cryptoreport.websecurity.symantec.com/checker/views/certCheck.jsp
Bạn có thể backup bộ chứng thư số SSL theo hướng dẫn sau: https://baomat.website/huong-dan-chuyen-doi-ssl/huong-dan-backup-chung-thu-so-ssl-136.htm#IIS
"
3. Đăng ký tạo app:
Giao diện mới của https://developers.facebook.com/ có thay đổi, nhưng cách làm thì cũng tương tự như các bài hướng dẫn trước đó, mình có tham khảo nhiều bài hướng dẫn và mình tạo như sau:
3.1: Vào https://developers.facebook.com/ :
Hình: chọn Facebook canvas
Bước này mình chọn Platform Facebook Canvas.
Đặt tên app và chọn Skip Quick Start
Bước này xem App ID và API version thôi.
Điền các thông tin vào đây. > Save lại.
Để chạy test, mình copy link tại Canvas Page.
Ví dụ link của mình test:
https://apps.facebook.com/yourhigh.
Tới đây chắc chắn chưa có nội dung gì trên app facebook rồi, vì mình chưa có code gì mà.
Các bạn có thể tham khảo code trên mạng hoặc đón xem phần sau của mình nhé.
Cám ơn mọi người nhiều.










Còn tiếp phần 2.
Trả lờiXóa