Razer View:
@{
ViewBag.Title = "Home Page";
}
<style type="text/css">
.dialog_css
{
border: 0px none !important;
-moz-box-shadow: 1px 2px 4px 2px rgb(136, 136, 136);
-webkit-box-shadow: 1px 2px 4px 2px rgb(136, 136, 136);
box-shadow: 3px 6px 8px rgb(136, 136, 136);
}
</style>
<br />
<table style="width:300px; margin:10px auto;">
<tr>
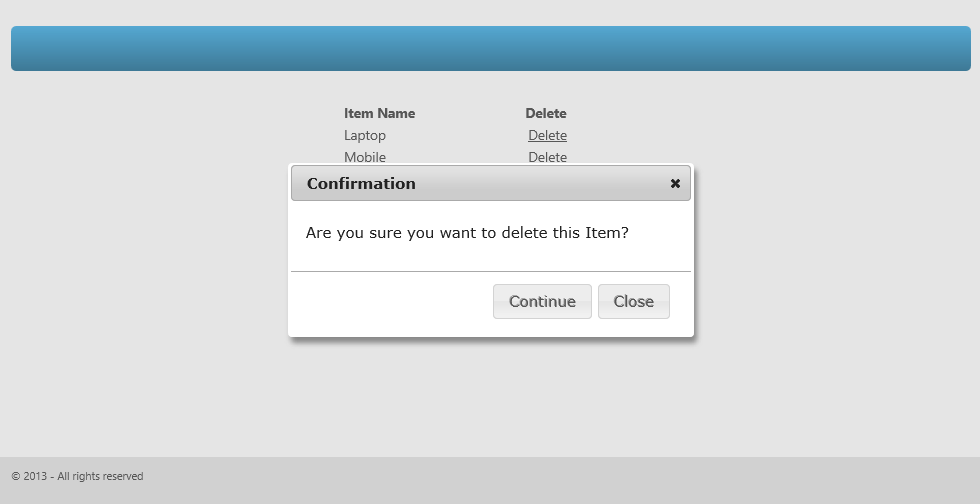
<th style="text-align:left;">Item Name</th>
<th style="text-align:left;">
Delete
</th>
</tr>
<tr>
<td>Laptop</td>
<td>
<a class="delete-link" href="Home/Delete/18">Delete</a>
</td>
</tr>
<tr>
<td>Mobile</td>
<td>
<a class="delete-link" href="Home/Delete/19">Delete</a>
</td>
</tr>
<tr>
<td>ipad</td>
<td>
<a class="delete-link" href="Home/Delete/20">Delete</a>
</td>
</tr>
</table>
<div id="delete-dialog" title="Confirmation" style="display:none;">
<p>Are you sure you want to delete this Item?</p>
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<link href="@Url.Content("~/Content/themes/base/jquery-ui.css")" rel="stylesheet"type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui-1.8.20.min.js")" type="text/javascript"></script>
<script type="text/javascript">
// delete Link
$('.delete-link').click(function () {
var deleteLinkObj = $(this); //for future use
$("#delete-dialog").dialog({
title: "Confirmation",
buttons: {
Continue: function () {
$.post(deleteLinkObj[0].href, function (data) { //Post to action
if (data.Status == 'true') {
var tr = deleteLinkObj.parents('tr:first');
tr.hide('fast'); //Hide Row
}
else {
//(optional) Display Error
}
});
$(this).dialog('close');
},
Close: function () {
$(this).dialog('close');
}
},
dialogClass: 'dialog_css',
width: 400,
closeOnEscape: false,
draggable: false,
resizable: false,
modal: true
});
return false; // prevents the default behaviour
});
</script>
}
Controller:
[HttpPost]
public ActionResult Delete(int id)
{
try
{
return Json(new { Status = "true" });
}
catch
{
return Json(new { Status = "false" });
}
}
Theo:
http://asp-net-samples.blogspot.com/2013/10/delete-confirmation-with-ajax-jquery-ui.html

Nhận xét
Đăng nhận xét