Nguồn: https://linhnq.wordpress.com/2012/03/13/signalr-web-th%E1%BB%9Di-gian-th%E1%BB%B1c-v%E1%BB%9Bi-net/
Nửa đêm loay hoay không ngủ được, nên chăng viết 1 bài giết thời gian.
Nhớ lại cách đây khoảng 1 năm, mình lọ mọ viết một trang mạng xã hội, giống giống FB. Lúc đấy cú lắm không biết làm sao để có notification xịn như FB, cứ comment hay làm gì nó lại báo mình luôn. Thèm thế. Và giờ ta có SignalR, comes to rescue!
SignalR là gì
SignalR là 1 thư viện viết cho .NET giúp xây dựng các ứng dụng web sử dụng tương tác thời gian thực giữa người dùng với máy chủ.
Mô hình bình thường của web là client gửi request đến server, nhưng giờ ta có 1 cách thức nữa để tương tác: server “push” trực tiếp dữ liệu về client, theo thời gian thực. Ngoài ra, mô hình này cũng giúp ta xây dựng ứng dụng bất đồng bộ lên đến hàng nghìn kết nối 1 lúc với máy chủ.
Nó hoạt động dư lào
Có 4 giao thức mà lần lượt signalR sẽ sử dụng, tùy theo từng trường hợp (sự hỗ trợ từ server và client):
- WebSockets (chỉ chạy trên server ASP.NET 4.5 / IIS 8)
- Server Sent Events
- Forever Frame
- Ajax Long Polling
Trong đó, cách 4 là cách thường dùng trong những trường hợp thế này từ trước đến giờ. Cách 1 WebSockets mình chưa được thử do điều kiện không cho phép :)
Đầu tiên Client sẽ gửi request đến cho server, rồi server tùy tình hình sẽ gửi trả lại giao thức phù hợp. Ví dụ như IIS 6 thì chẳng bao giờ cần thử WebSockets vì có bao giờ hỗ trợ đâu. Client nhận được sẽ tiến hành “thử” kết nối đến server, khi tạo được kết nối rồi sẽ duy trì nó.
Demo cho dễ hiểu
Lưu ý đây chỉ là bài “preview”, không phải hướng dẫn chi tiết. Nếu có điều kiện mình sẽ đi sâu vào sau.
Mình làm demo chương trình chat client-client trên VS11 Beta + MVC 4, các bạn dùng VS2010 và MVC3 cũng không gặp vấn đề gì. Yêu cầu các bạn có kiến thức cơ bản về ASP.NET MVC.
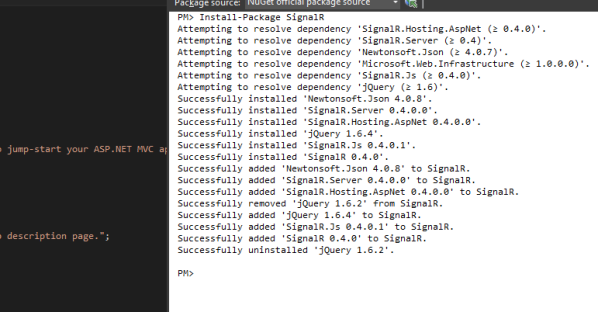
Đầu tiên bạn tạo 1 web project. Từ cửa sổ Package Console Manager gõ
Install-Package SignalR
Vậy là cài xong SignalR qua Nuget, nó đã tự động add reference thư viện SignalR và SignalR.Hosting.AspNet. Bây giờ ta tiến hành thực hiện demo.
Thêm 1 class Chat vào project và kế thừa class Hub của SignalR. Hub đóng vai trò như 1 cái … Hub, trung chuyển data cho các clients.
public class Chat : Hub
{
public void Connect(string name)
{
Clients.clientConnected(name + " connected.");
}
public void Send(string name, string message)
{
Clients.broadcast(name + " @" + DateTime.Now.ToShortTimeString() + ": " + message);
}
}
Vậy là xong phần Server. Chi tiết mình sẽ giải thích sau. Mở file Index.cshtml, sửa lại như sau:
@{
ViewBag.Title = "Home Page";
}
@section Header
{
<script src="~/Scripts/jquery.signalR.min.js" type="text/javascript"></script>
<script src="~/signalr/hubs" type="text/javascript"></script>
<script type="text/javascript">
var chat = $.connection.chat;
chat.broadcast = function (message) {
$('#messages').prepend('<p>' + message + '</p>');
};
chat.clientConnected = function (message) {
$('#messages').prepend('<p>' + message + '</p>');
};
// Start the connection
$.connection.hub.start().done(function () {
chat.connect($('#name').val());
$('form').submit(function () {
chat.send($('#name').valmessagebox').val());
$('#messagebox').val('').focus();
return false;
})
});
</script>
}
<h3>Chit chat</h3>
<form>
<div id="connect-div">
<input type="text" id="name" placeholder="Your name" />
</div>
<div id="chat-div">
<input type="text" id="messagebox" placeholder="Message" />
<input type="submit" id="send" value="Send" />
</div>
</form>
<div id="messages"></div>
Có thể thấy có sự tương đồng trong code giữa client và server:
- Client và server tương tác với nhau qua 1 hub tên là “Chat”.
- Client phát sinh hành động “send” thì server sẽ nhận được data tương ứng.
- Server truyền lại data qua method “broadcast”. Tất cả clients đều nhận được.
Và đây là kết quả:
Thử chạy trên 2 browser, chat rất mượt, hầu như không lag :)
Nói chung, thư viện SignalR mở ra 1 tương lai tươi sáng cho web tương tác, hứa hẹn cho nhiều trò vui ứng dụng công nghệ này.
Nguồn: https://linhnq.wordpress.com/2012/03/13/signalr-web-th%E1%BB%9Di-gian-th%E1%BB%B1c-v%E1%BB%9Bi-net/



Nhận xét
Đăng nhận xét